修复bug
修复深色模式下组件样式问题
解决方式
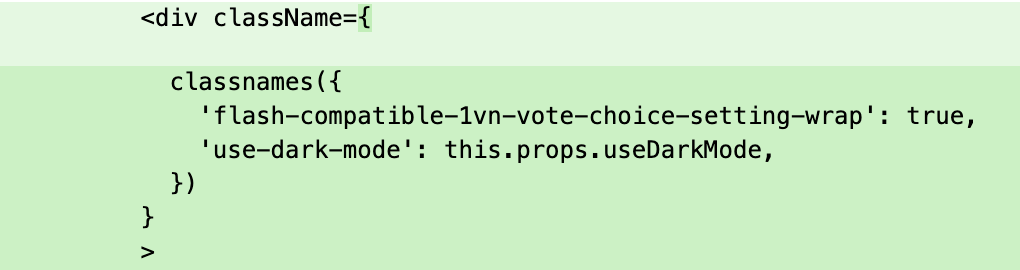
- 在高阶组件hoc中使用store里的数据,传进被包裹组件中,用classnames库动态判断是否为组件添加class。

- 在高阶组件hoc中使用store里的数据,传进被包裹组件中,用classnames库动态判断是否为组件添加class。
遇到困难
- 困难描述:
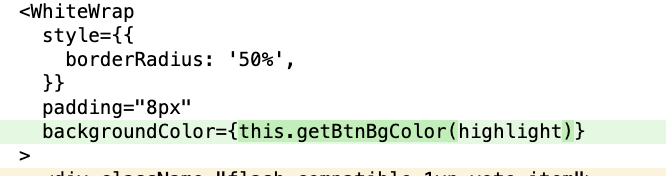
- 某个background color需要useDarkMode和highlight共同决定,而嵌套条件选择语句不被允许。
- 解决方法:
- 在该组件类中写了一个专门决定background color的函数并在return的组件的属性中调用。

- 在该组件类中写了一个专门决定background color的函数并在return的组件的属性中调用。
- 困难描述:
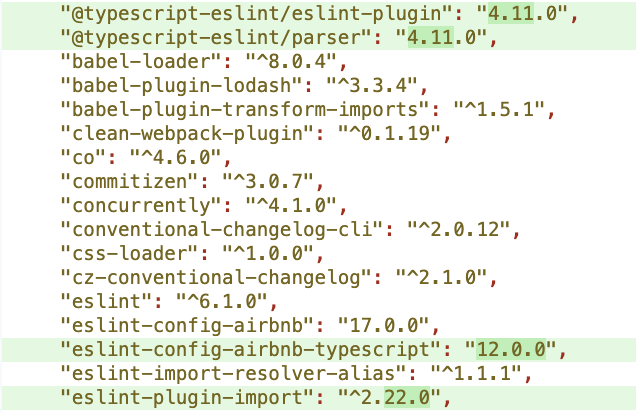
修复lint问题
这个问题我没法解释,应该是改了一下版本。
修复播放遮罩组件层级混乱问题
- 学到的内容
彻底搞懂CSS层叠上下文、层叠等级、层叠顺序、z-index- 层叠上下文
- 同一个父亲的话,直接比数值;父亲不同,就向上追溯父亲到同一个上下文。
- 层叠顺序
- 层叠上下文
修复safari中组件层级z-index失效问题
- 遇到的困难
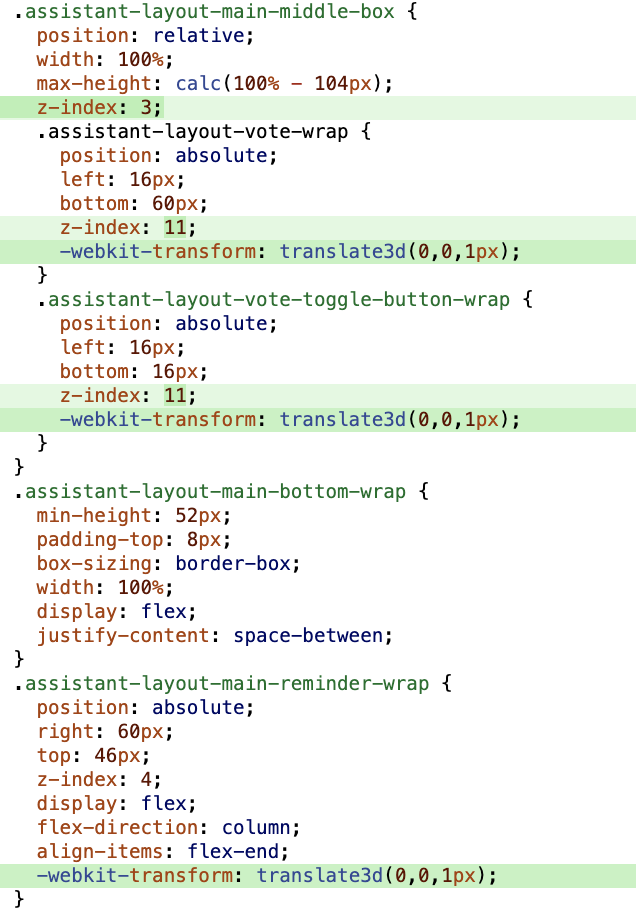
- 在safari中,设计的z-index层级全部无效,导致组件层级错乱。
- 解决方法
- 把被挡住的组件用translate3d向上挪了一点

- 把被挡住的组件用translate3d向上挪了一点
- 学到的东西
- safari层级渲染的特殊
奇葩机制3dtransform
- safari层级渲染的特殊
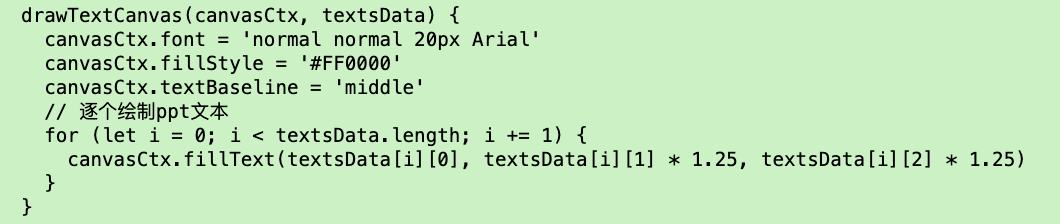
修复学生端看不到教师课件输入文本问题
- 解决方法
- 学生端增加绘制文本函数

- 学生端增加绘制文本函数
增加功能
增加镜像模式功能
- 解决方法
- store里增加useMirrorMode参数,在设置界面的提交动作里更新。
- 样式中使用transform: rotateY(180deg)实现镜像翻转
增加通过配置进教室链接参数直接禁用学生的举手功能
- 解决方法
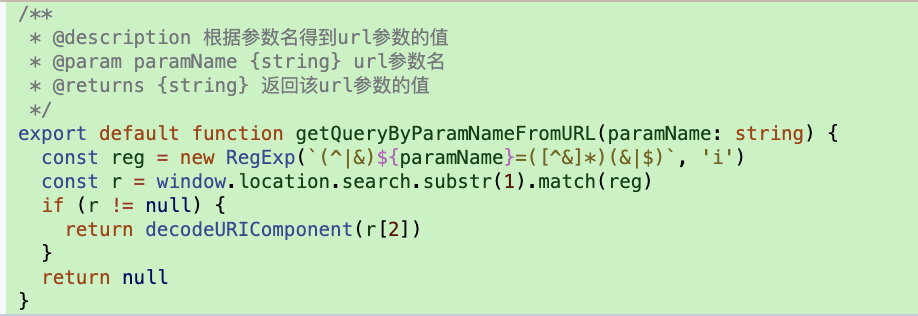
- 写了一个从url中通过参数名得到参数值的方法

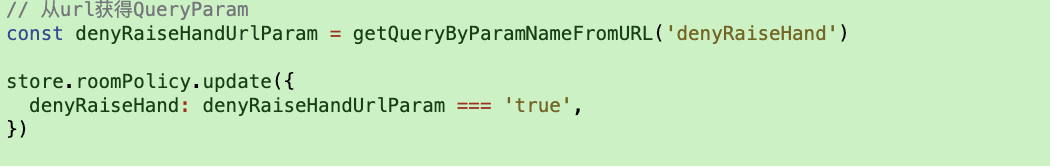
- 在index中调用它

- 写了一个从url中通过参数名得到参数值的方法
- 学到的内容
- 如何从url中得到查询参数(BOM)